Send WhatsApp chat invitation with SMS
Use Toky to allow customers to ask an SMS message to make them easier to start a WhatsApp conversation
You can easily add a click to chat button for WhatsApp using this article to allow customers to start conversations, but you can also create a form where a website visitor can enter a valid mobile phone number and ask for an SMS invitation. This text message will have your WhatsApp Click to chat link, so they can start a conversation from their mobile phones.
What you can get
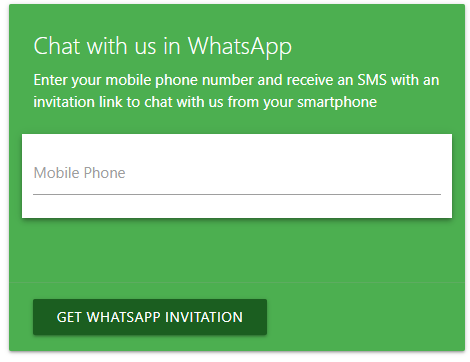
You can create a form like this one, where your website visitors can enter their phone numbers and ask for a WhatsApp invitation. The form will only send SMS messages to valid phone numbers.

WhatsApp SMS invitation form
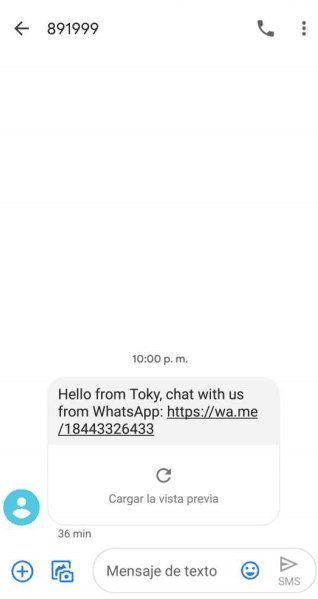
The visitor will receive an SMS message like this one, with your WhatsApp link:

WhatsApp invitation by SMS
Resources
API Endpoint used
Parameters you need to replace in the sendSMSInvitation function:
- [[TOKY_API_KEY][TOKY\_API\_KEY]]: You can get the Toky API on this link: https://app.toky.co/business/my_account#api-key
- [[TOKY_SMS_PHONE_NUMBER][TOKY\_SMS\_PHONE\_NUMBER]]: This is the phone number in Toky, enabled to send SMS text messages. It should be entered in international format, for example:
+ 18443326433 - [[AGENT_EMAIL][AGENT_EMAIL]]: It is the email of the agent to whom you want to be assigned SMS sent in Toky.
- [[TEXT MESSAGE]]: It is the SMS message including the WhatsApp link. For this example we use this message, you can create your own but never forget the WhatsApp link:
- Hello from Toky, chat with us from WhatsApp:https://wa.me/18443326433
The WhatsApp link can be created as follows:
- https://wa.me/ <whatsapp_number>: <whatsapp_number>is the phone number assigned to WhatsApp Business. The number must be in international format, without zeros, spaces or symbols.
- https://wa.me/<whatsapp_number>/?text= <default_message>: In this example, besides using the phone number, you can replace <default_message> with a suggested message for the customer.
You can create a PHP file in your server with the following code, replace the parameters and customize. We are using MaterializeCSS for this example, but you can easily adapt the PHP code to your own needs.
<?php
//start the session variable
session_start();
//Function that evaluates form submit
function checkFormSubmit()
{
//Check if there is a mobile phone
if ($_POST["mobile_phone"] !="")
{
//Send text message to the phone number
sendSMSInvitation($_POST["mobile_phone"]);
}
}
//This functions create the result toast message
function displayToastMessage($message,$type){
if($type=="error"){
echo "<script>M.toast({html: '".$message."',classes:'red darken-4'});</script>";
}else{
echo "<script>M.toast({html: '".$message."',classes:'green darken-3'});</script>";
}
}
//This function sends WhatsApp invitation SMS
function sendSMSInvitation($phoneNumber)
{
// create a new cURL resource
$ch = curl_init();
$api_key = '[[TOKY_API_KEY]]';
$headers = array();
$headers[] = "X-Toky-Key: {$api_key}";
//{"from":"+16282275444", "to": "+16282275222", "text": "Hello from Toky"}
$data = array("from" => "[[TOKY_SMS_PHONE_NUMBER]]", "email" => "[[AGENT_EMAIL]]",
"to" => $phoneNumber,
"text" => "[[TEXT MESSAGE]]");
$json_data = json_encode($data);
// set URL and other appropriate options
curl_setopt($ch, CURLOPT_URL, "https://api.toky.co/v1/sms/send");
curl_setopt( $ch, CURLOPT_HTTPHEADER, $headers);
curl_setopt( $ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_CUSTOMREQUEST, "POST");
curl_setopt($ch,CURLOPT_POSTFIELDS, $json_data);
curl_setopt ($ch, CURLOPT_SSL_VERIFYPEER, TRUE);
curl_setopt ($ch, CURLOPT_CAINFO, dirname(__FILE__)."/cacert.pem");
$curl_response = curl_exec($ch); // Send request
curl_close($ch); // close cURL resource
$decoded = json_decode($curl_response,true);
//Display error message if the message can't be sent
if (!$decoded["success"]){
$_SESSION["verificationcode"]="";
displayToastMessage('Error sending SMS: '.$decoded["error_message"],'error');
}else{
displayToastMessage('WhatsApp invitation link sent. Please check the SMS in your phone.','info');
}
}
?>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content=" " />
<meta name="author" content=" " />
<meta name="HandheldFriendly" content="true" />
<meta name="MobileOptimized" content="320" />
<!-- Use maximum-scale and user-scalable at your own risk. It disables pinch/zoom. Think about usability/accessibility before including.-->
<meta name="viewport"
content="width=device-width, initial-scale=1.0, minimum-scale=1.0, maximum-scale=1.0, user-scalable=no" />
<!-- Place favicon.ico and apple-touch-icon.png in the root directory -->
<link rel="stylesheet" type="text/css" href=" ">
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0/js/materialize.min.js"></script>
</head>
<script>
M.AutoInit();
</script>
<body>
<?
checkFormSubmit();
?>
<div class="container">
<div class="row">
<div class="col s12 m6">
<div class="card green">
<form action="index.php" method="POST">
<div class="card-content white-text">
<span class="card-title">Chat with us in WhatsApp</span>
<p>Enter your mobile phone number and receive an SMS with an invitation link
to chat with us from your smartphone</p>
<br/>
<div class="row white z-depth-2">
<div class="input-field col s12">
<input id="mobile_phone" type="text" name="mobile_phone">
<label for="mobile_phone">Mobile Phone</label>
</div>
</div>
<div class="row">
</div>
</div>
<div class="card-action">
<button class="btn waves-effect waves-light green darken-4" type="submit" name="action">Get WhatsApp invitation
<i class="material-icons right"></i>
</button>
</div>
</form>
</div>
</div>
</div>
</div>
</body>
</html>Updated 8 months ago
