Call widget button anywhere in your website
Turn any button or link on your website into click to call button, using Toky, javascript and HTML
Toky, allows you to easily install a click to call widget on your website by adding a portion of code to your HTML or installing our Click to call plugin for Wordpress if your website runs on this CMS. Learn how to provide your visitors with specific buttons or links to call you.
What you can get

Click to call using javascript and HTML
Resources
- Toky account and Toky Call link. Learh how to get yours in this article.
- JQuery to handle the HTML elements of your website.
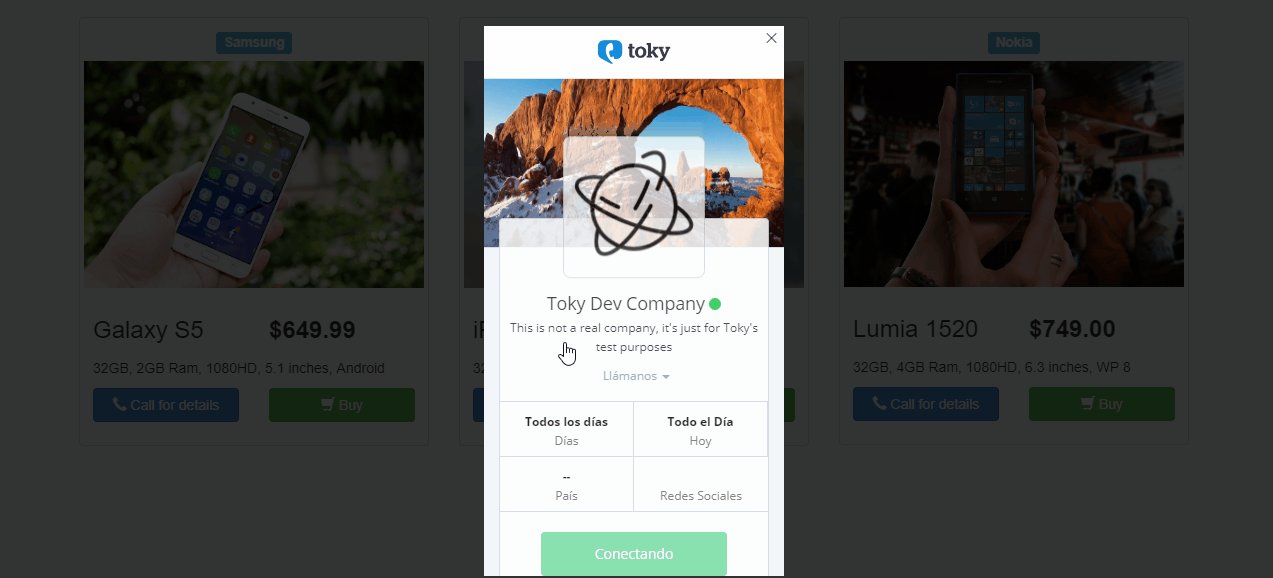
- Featherlight to generate a pop-up window or lightbox where the code executes the call.
Installing the click to call script
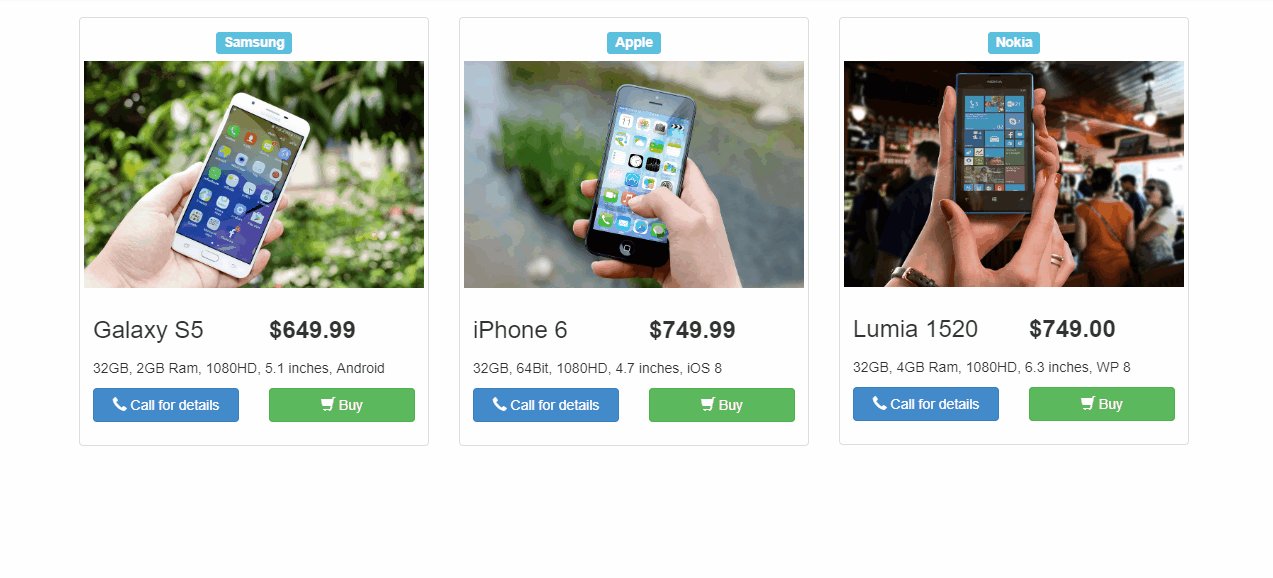
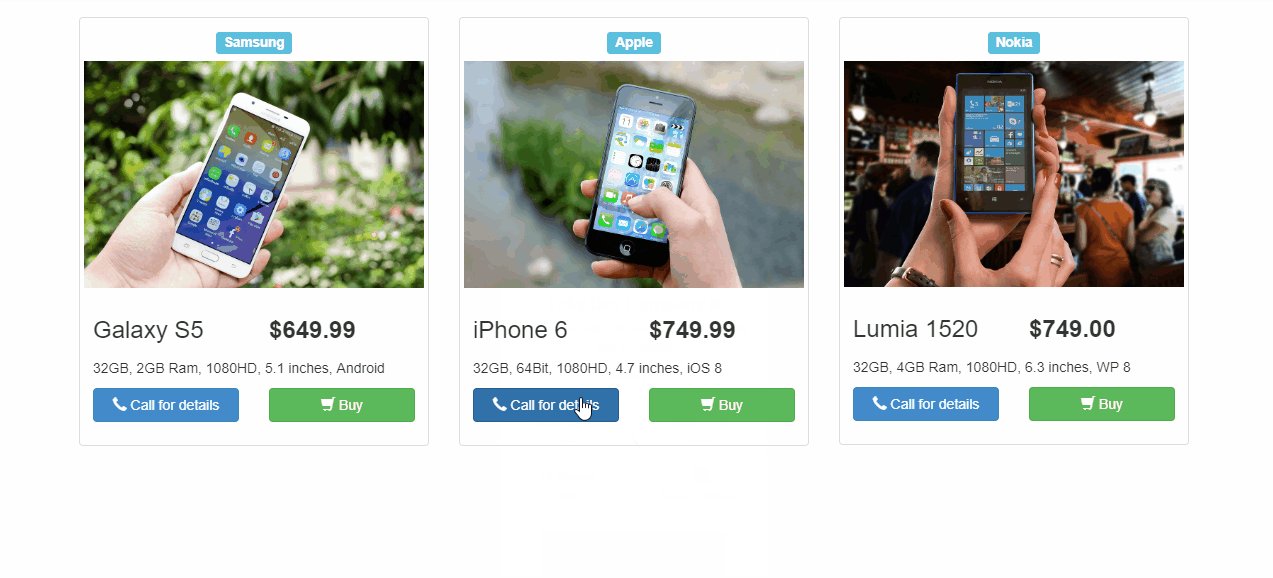
- On the desired page, you must add the CSS class .callbutton to each link or button you want to start a call with. In our example the links will look like this:
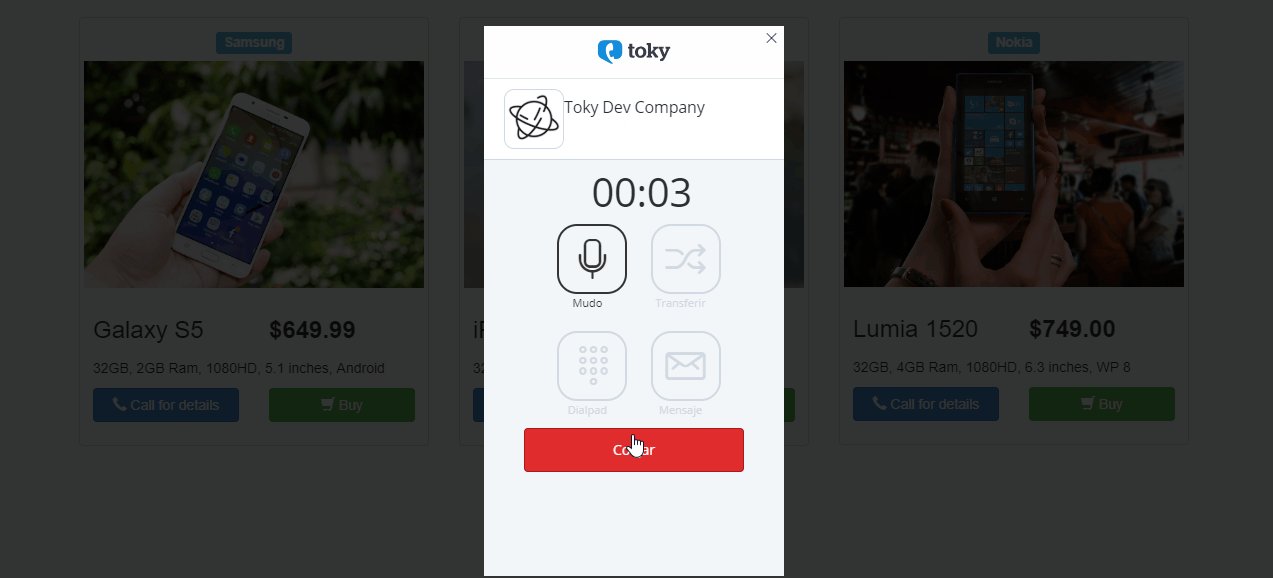
<a class="btn btn-primary btn-product callbutton"><span class="glyphicon glyphicon-earphone"></span> Call for details</a>Add this javascript into a separated file and include it in the webpages with the links or buttons with the .callbutton CSS class added. Replace the [CALL_LINK][CALL_LINK] with your desired call link . If you want the call to start immediately after the visitor clicks the button, you must add the option ?Callnow at the end of the link, otherwise the window opens and the visitor has to click again to call.
<script src="//code.jquery.com/jquery-3.4.0.min.js"></script>
<link href="//cdn.rawgit.com/noelboss/featherlight/1.7.13/release/featherlight.min.css" type="text/css" rel="stylesheet">
<script src="//cdn.rawgit.com/noelboss/featherlight/1.7.13/release/featherlight.min.js" type="text/javascript" charset="utf-8"></script>
<script>
//Adds a lightbox with an IFrame to every element with the CSS class .callbutton
$(".callbutton").featherlight({
iframe: '[CALL_LINK]?callnow',
iframeWidth: 300,
scrolling: 'no',
allow: 'microphone',
iframeHeight: 550,
frameborder: 'no'
});
//IMPORTANT: Enable the michrophone access for the generated IFrame
$(".callbutton").attr('data-featherlight-iframe-allow', 'microphone');
//Removes scrollbars
$(".callbutton").attr('data-featherlight-iframe-scrolling', 'no');
</script>Here is a fuctional sample:
Updated 7 months ago
