Add a click to call dialer to your in-house CRM or web app
Enable click to call feature in your custom CRM or in-house web application using Toky, javascript and HTML
Toky has a click to call Chrome extension working with some CRMs and web apps. This feature allows you to easily call any contact in your software by clicking on its phone number. If you have an in-house software or CRM not supported by our Chrome Extension you can use some Javascript and HTML to enable a click to call feature by yourself.
How to enable the click to call
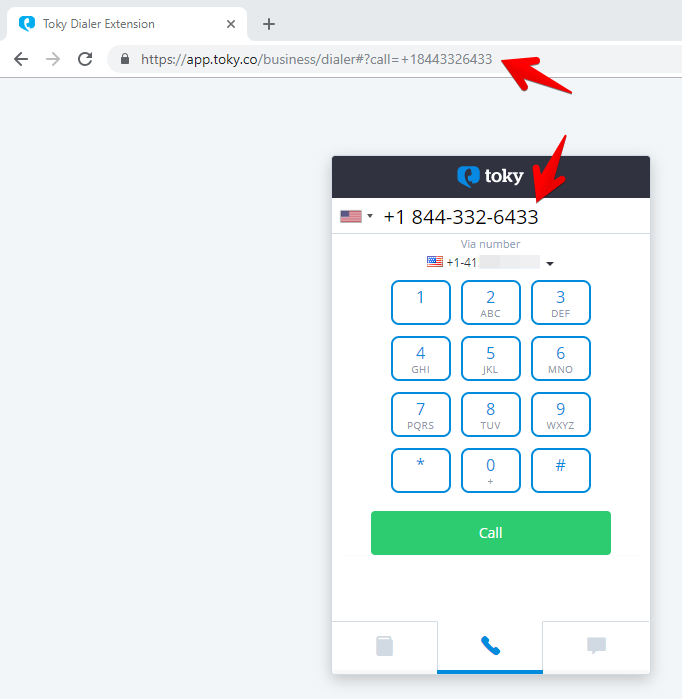
You can use ourt Toky dialer page to make calls or send text messages with a single click. This web page that displays a keypad, from which you can call any phone number. If you give call=Number as a parameter, the Number is preloaded in the dialer.

Toky dialpad page
Resources
- JQuery to manipulate the page and add the click event to the links with phone numbers.
- Fancybox to show the popup window where the dialer appears.
- Bootstrap although is not required for this click to call code, we use this framework to create a single screen of CRM contact list and get a better look with a free theme taken from Bootswatch.
When you click any link with the .callbutton CSS class will display the Toky dialer with the number preloaded, and you can easily make calls or send SMS.
ImportantYou can only send text messages to mobile phones, if you have an SMS enabled phone number in your Toky account.
Click on the phone numbers to display a popup with the Toky dialer and the selected number preloaded. You must have at least a Toky trial account.
This is ad working sample:
You can adapt the code to your needs, so that your users can call and text contacts using Toky, by clicking on the phone numbers.
Very importantWhen using an Iframe, you must enable access to your microphone with the attribute
allow="microphone"since Google Chrome restricts access to certain features from an Iframe by default. Learn more about this on this link.
Your iframe code should look similar to this:
<iframe style="display: none;overflow:hidden;width:100%;height:100%"
id="ifrm"
allow="microphone" src=""
frameborder="0" scrolling="no">
</iframe>Updated 8 months ago
